Can someone assist me? I downloaded the Mac version, installed it, and managed the plugins. However, the plugin does not appear in my "Manage Plugins" section. but it shows up in a different area of the plugins list.
When I try to drag and drop it into the effects rack, the plugin opens, but it doesn’t seem to be active in the effects rack itself. As a result, it’s not working on my selected mixer channel.
Nu:Cat is a VSTi/AU Instrument, so it can not be applied as an effect. It's a standalone instrument. Which music production application are you using?
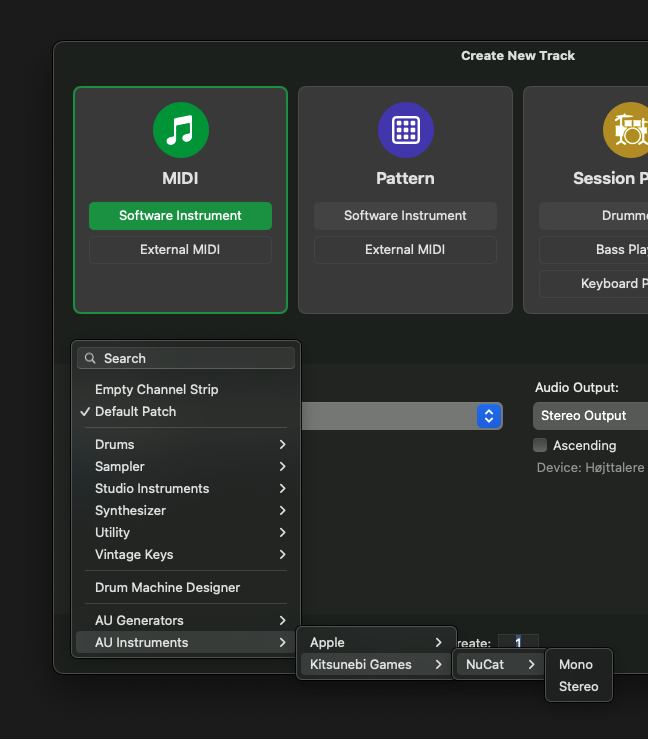
An educated guess is that you're using Logic Pro, in which case you'll be able to find Nu:Cat under the AU Instruments section. Please note that the AU Instrument requires note data to play anything.
How's it coming along? I remember you mentioning taking a break to take care of the cat that inspired this synth, but it's been awhile. How's the cat doing by any chance?
I realise that I never responded to your question about my cat, her name is Ponko, she's doing very well. I've managed to get her to a vet and get her inside. She's now an indoor cat who is incredibly spoiled.
I'd be more interested in buying this if I could hear a demo! The UI looks almost identical to the MeowSynth plugin, and it has me a little suspicious if it's just the same thing repackaged.
Nu:Cat is a lot like MeowSynth, it’s just written with a new codebase in D, is VST3 and supports 64 bit systems. Additionally it will support switching out the cat animation in the next update im working on.
← Return to plugin
Comments
Log in with itch.io to leave a comment.
I purchased your plugin so you better use that $5 on a nice toy or a treat for Ponko <3
She recently got this chilli she really likes; if that counts. She carries it around the house lol

That counts, thank you for the picture! She's so cute
Can someone assist me? I downloaded the Mac version, installed it, and managed the plugins. However, the plugin does not appear in my "Manage Plugins" section. but it shows up in a different area of the plugins list.
When I try to drag and drop it into the effects rack, the plugin opens, but it doesn’t seem to be active in the effects rack itself. As a result, it’s not working on my selected mixer channel.
Any advice on how to resolve this issue?
Nu:Cat is a VSTi/AU Instrument, so it can not be applied as an effect. It's a standalone instrument. Which music production application are you using?

An educated guess is that you're using Logic Pro, in which case you'll be able to find Nu:Cat under the AU Instruments section. Please note that the AU Instrument requires note data to play anything.
is a VCV Rack2 patch going to be available?
you should be able to use VCV Host to host the VST version. I don’t currently have plans for a native VCV Rack version.
Apologies if you got notified, accidentally replied to the wrong thread on here.
How's it coming along? I remember you mentioning taking a break to take care of the cat that inspired this synth, but it's been awhile. How's the cat doing by any chance?
update is close to done, but there’s a blocker I hit into when it comes to adding the ability for end users to change the animation
I realise that I never responded to your question about my cat, her name is Ponko, she's doing very well. I've managed to get her to a vet and get her inside. She's now an indoor cat who is incredibly spoiled.
Aww.
I'd be more interested in buying this if I could hear a demo! The UI looks almost identical to the MeowSynth plugin, and it has me a little suspicious if it's just the same thing repackaged.
Nu:Cat is a lot like MeowSynth, it’s just written with a new codebase in D, is VST3 and supports 64 bit systems. Additionally it will support switching out the cat animation in the next update im working on.